 |
ホーム > ホームページ作成 > HTMLの構造 |
| ホームページの基礎 | |
|
HTML文書の基本構造
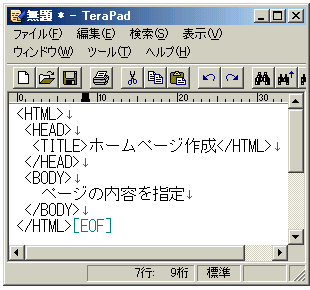
ではHTML文書の基本的な構造を学びましょう! <HTML>
<HEAD> <TITLE>ホームページ作成</TITLE> </HEAD> <BODY> ・ ページの内容 ・ </BODY> </HTML> これがHTML文書の基本的な形になります。
(上の画像ではTeraPadを使用していますが、メモ帳などでもOKです。) 上のソースが書けたらそれを自分の解りやすいフォルダ内に保存してみて下さい、すると (補足) |
|
|
ホーム|戻る|【タグの紹介】 |
| Copyright(C) 2005 〜+ネット内職アフィリエイト生活〜 All Rights Reserved |